Google Responsive Design Test Tool
7 great tools for testing your responsive web designs
Every modern web designer should know the principles of responsive web design – how to get your sites to render perfectly on whatever device or screen size it appears on. (If you need a refresher, check out our pro's guide to responsive web design).
But theory is one thing, and practice is another. To ensure your site is fully responsive, you actually need to test it on different devices.
Most of us, though, don't have the budget to get hold of the hundreds of physical devices you'd need to carry out a real-world test. But fear not! These tools provide a halfway house by letting you test your responsive designs within a virtual environment.
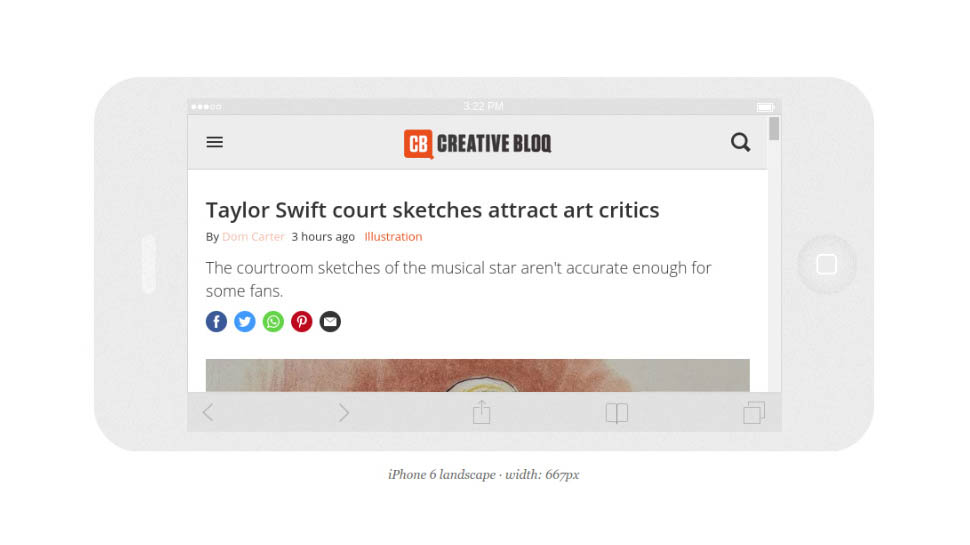
01. Responsinator

The beauty of Responsinator lies in its simplicity. Just type in your web page's URL and this free, browser-based tool shows you how your web page renders in the most popular screen shapes and sizes.
Brilliantly, you can then interact with your page, clicking on links, typing into search fields and so on. Note that these are generic devices, though, not specific ones.
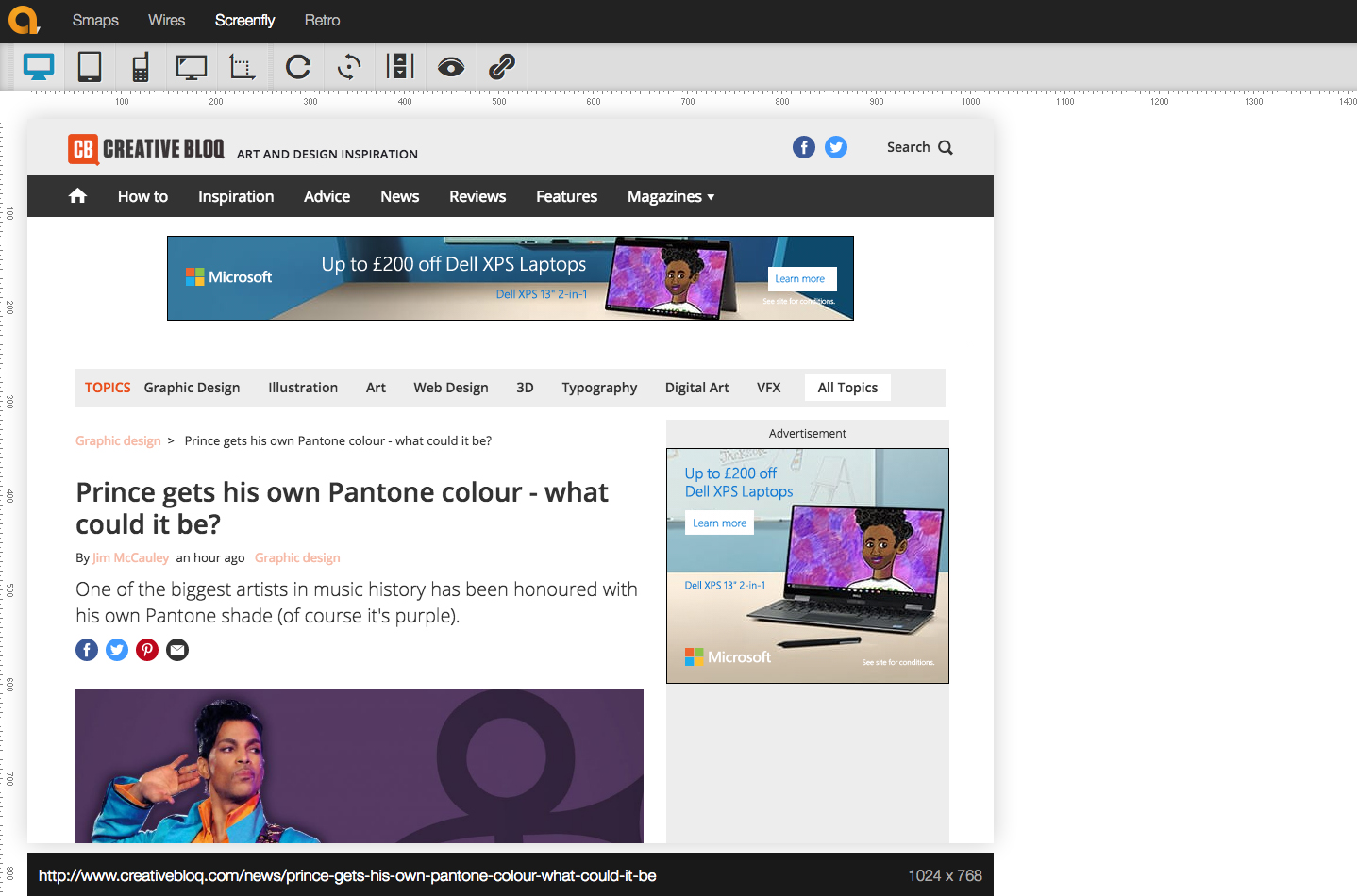
02. Screenfly

Screenfly is a free tool for testing a website on different screen sizes and different devices. It's been around for a few years now, but it's still popular and does its job extremely well.
Just enter your URL, pick your device and screen size from the menus and you'll see how well your website is working on it. Featured devices include desktop computers, tablets, televisions, and smartphones.
- 8 great business cards for UX designers

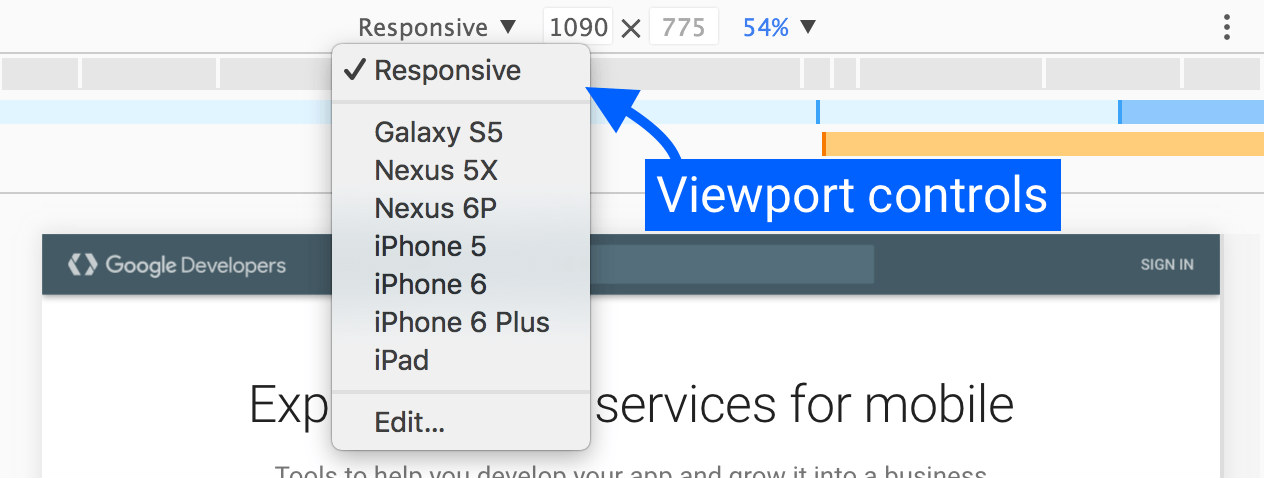
DevTools' Device Mode offers an easy way for developers to simulate mobile devices within the Chrome browser. Use it to learn how your site appears across different screen sizes and resolutions, including Retina screens.
You can even simulate device inputs for touch, geolocation and device orientation within the emulator.
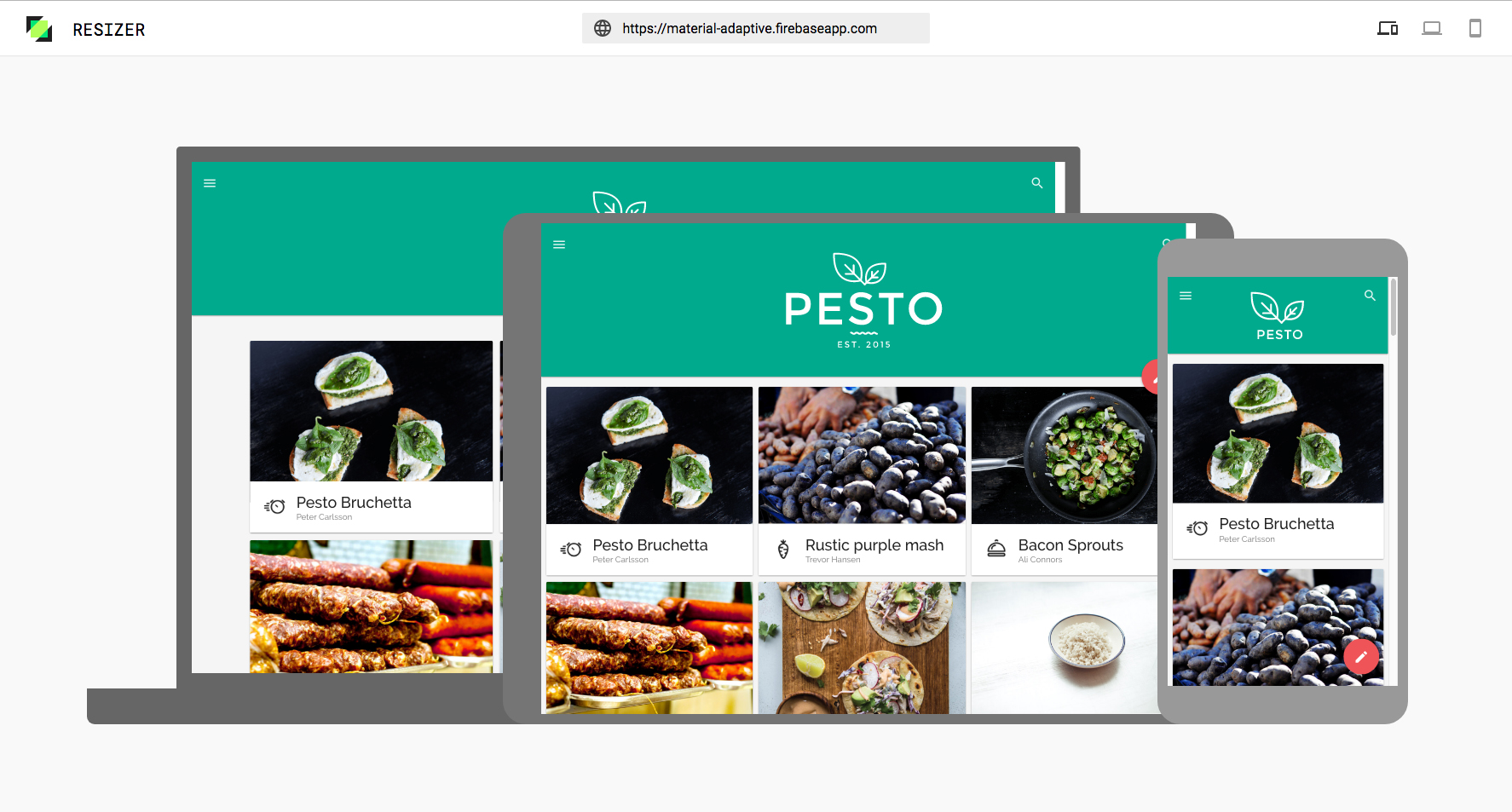
04. Google Resizer

Google's Material Design guidelines include advice about using breakpoints, responsive grids, surface behaviours and user interface patterns. And last year, it launched a free tool so you can see what following that guidance looks like on real-world devices.
Google Resizer allows you to enter a custom URL and view a site across Material Design breakpoints for desktop and mobile. If you want to see a demo first, click on the address bar and select 'Pesto' or 'Shrine' from the drop-down menu.
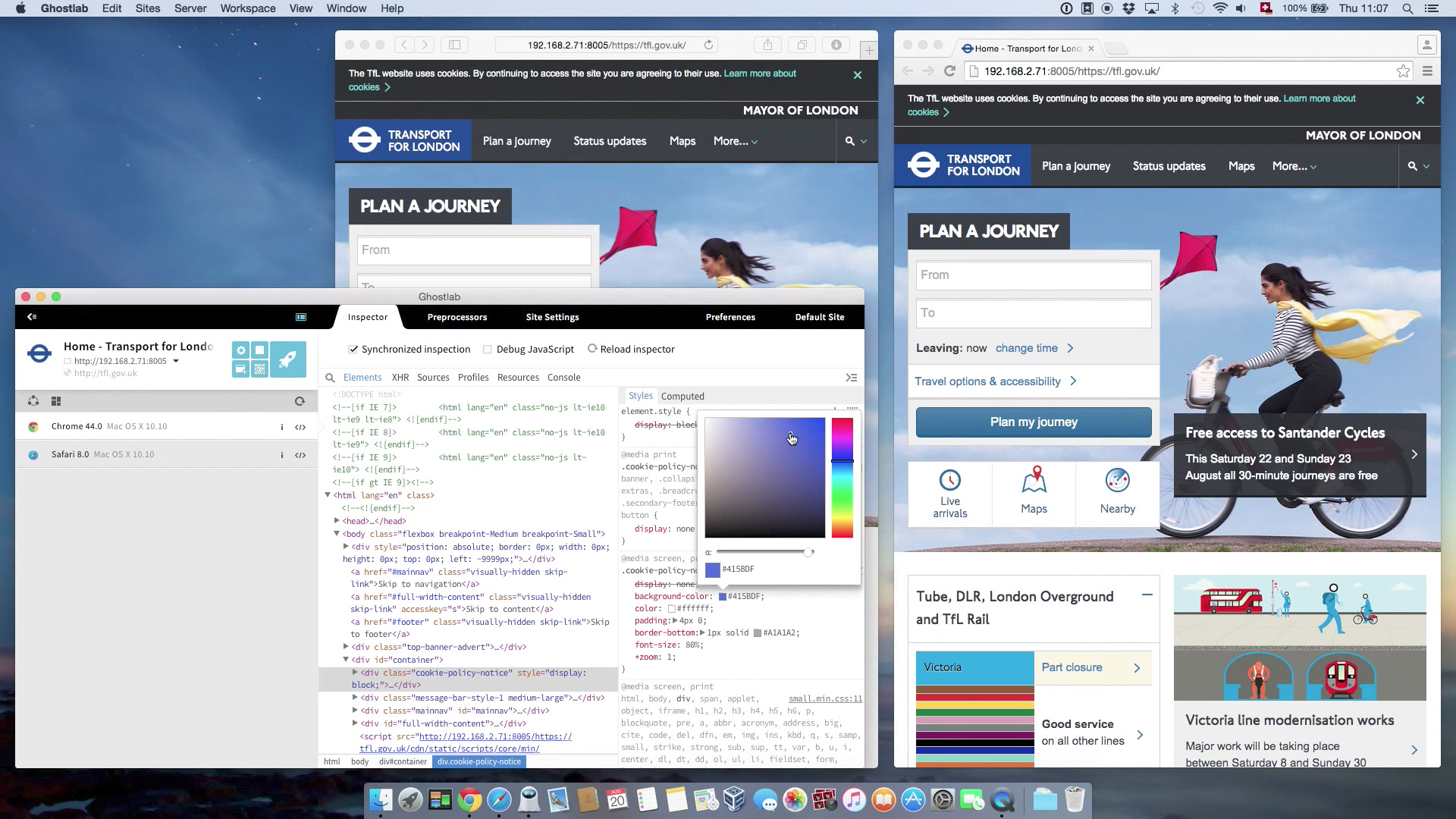
05. Ghostlab

A paid-for website testing app, Ghostlab allows you to test your website on a multiplicity of browsers and mobile devices simultaneously. Start testing in one browser or device and all the others will mirror your actions, whether you're clicking links, selecting buttons, filling out forms or reloading the page.
Handily, you also can take a screengrab from any device, annotate it, and drag and drop it to your bug tracker. See it in action in this video.
06. Browser Stack

Browser Stack is one of the most advanced, full-featured testing tools around. The paid-for app offers access to more than 1,000 mobile and desktop browsers for testing purposes, a list which is continually being updated, based on market trends and usage statistics based on Browser Stack's 36,000 customers.
With users including Twitter, Microsoft, AirBnB and Mastercard, it's obviously doing something right.
07. CrossBrowserTesting

Browser Stack's biggest rival in the testing space is CrossBrowserTesting, which offers more than 1,500 browsers and devices to test your responsive website on.
Its all-in-one platform allows you to run parallel automated tests, compare screenshots visually, swipe and interact with your website on real-world devices, and remotely debug your code as you go.

Tom May is an award-winning journalist and editor specialising in design, photography and technology. He is author of Great TED Talks: Creativity, published by Pavilion Books. He was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
Google Responsive Design Test Tool
Source: https://www.creativebloq.com/features/7-great-tools-for-testing-your-responsive-web-designs
Posted by: lawsontheast.blogspot.com

0 Response to "Google Responsive Design Test Tool"
Post a Comment